Storefront UI Documentation
Fast, accessible, and fully customizable components built for e-commerce.
Base Components
Beautiful, fast, and fully accessible components that integrate with Tailwind CSS to help you quickly build more complex structures.

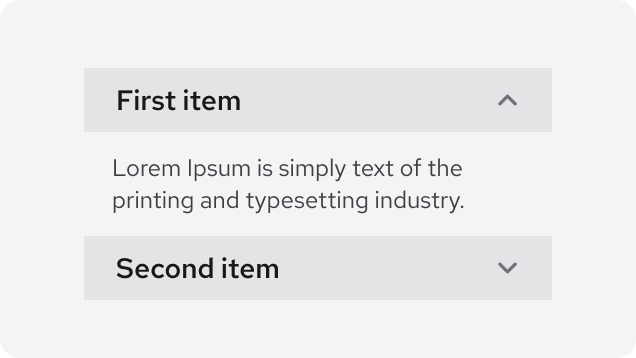
AccordionItem

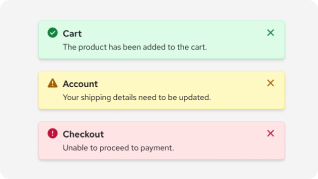
Badge

Button

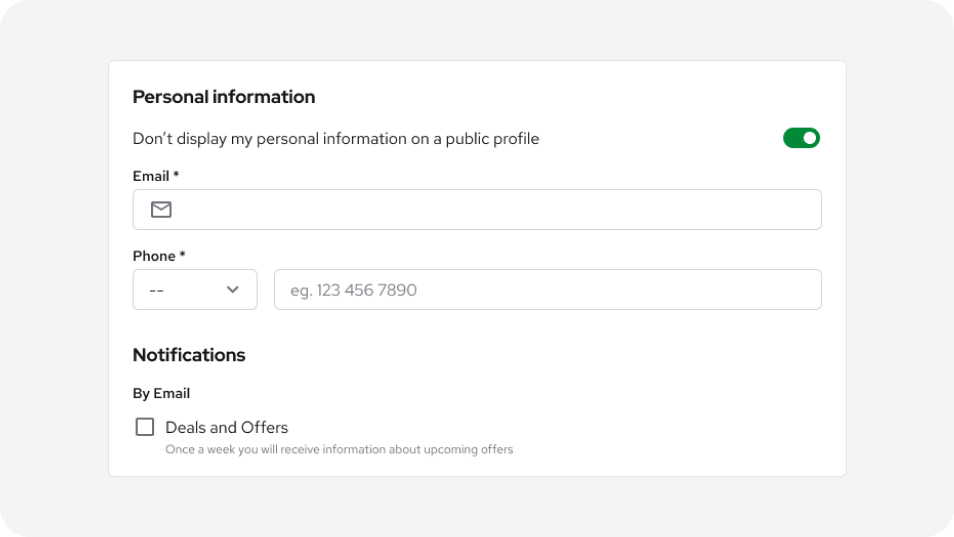
Checkbox

Chip

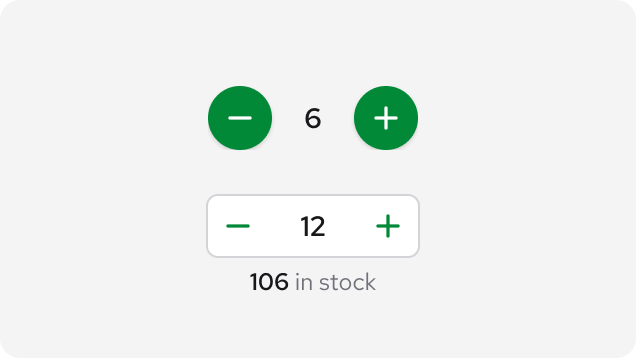
Counter

Drawer

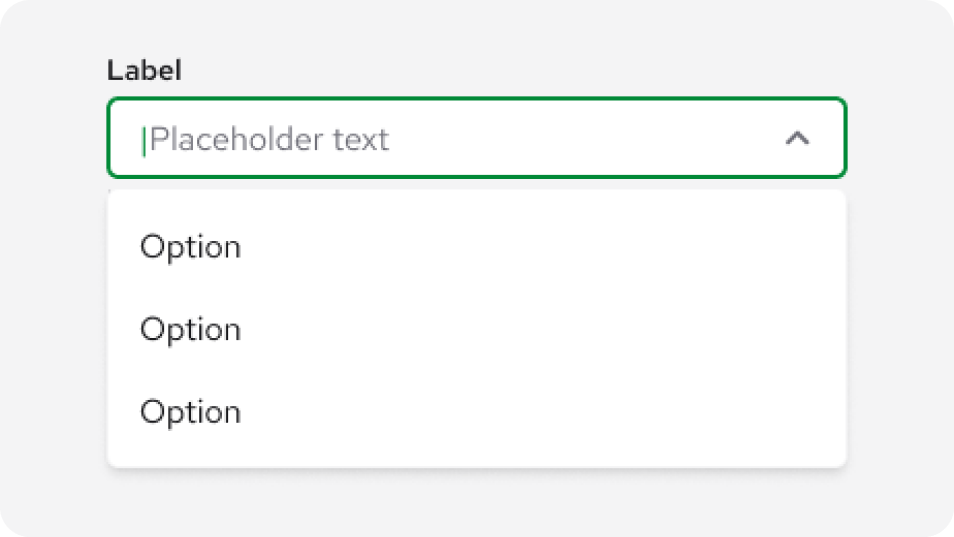
Dropdown
IconBase

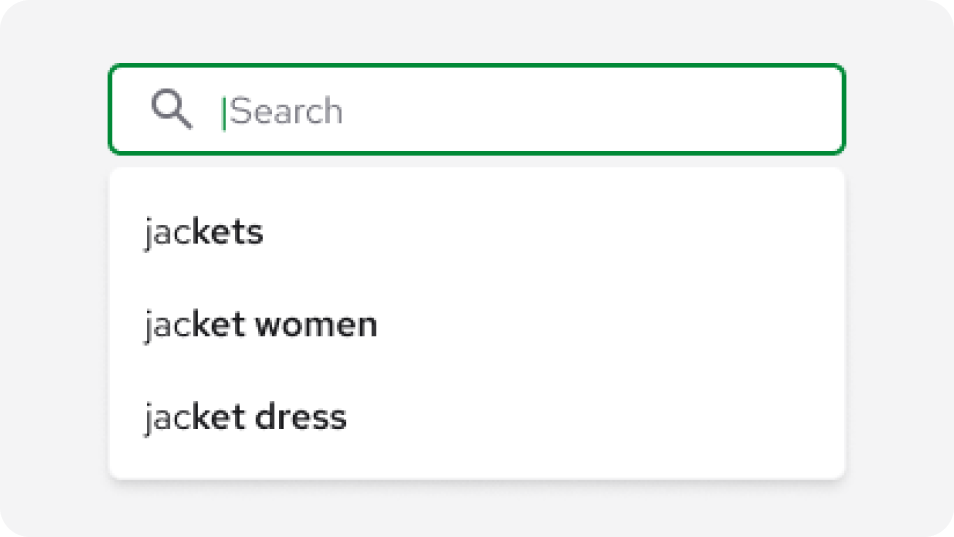
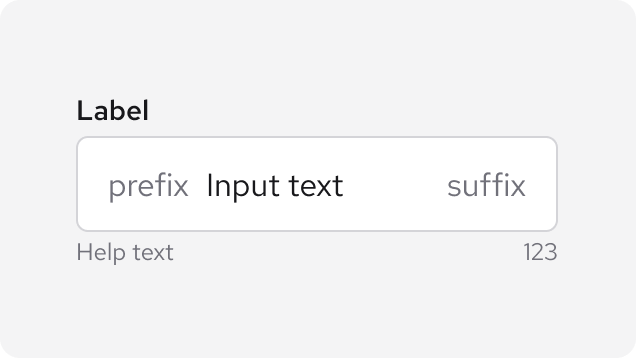
Input

Link

ListItem

LoaderCircular

LoaderLinear

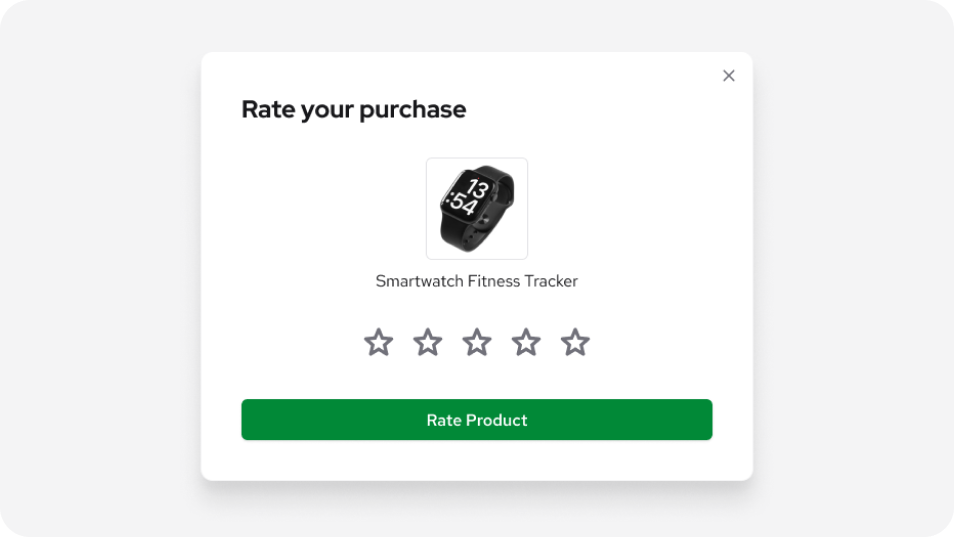
Modal

ProgressCircular

ProgressLinear

Radio

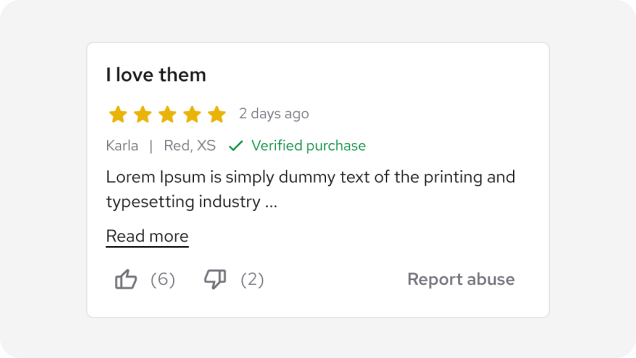
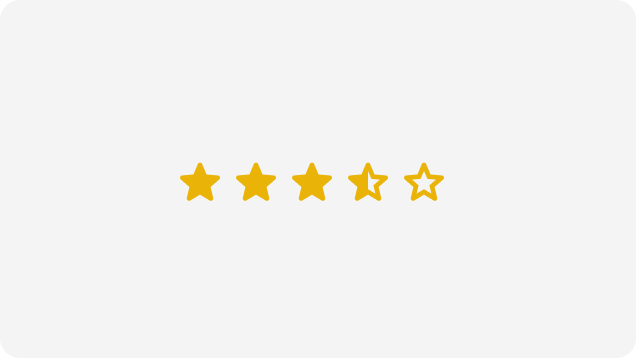
Rating

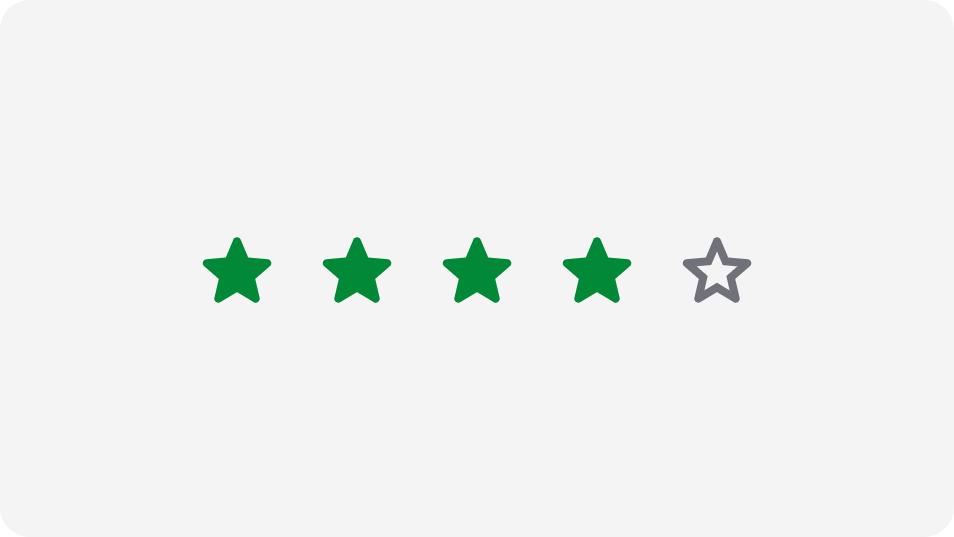
RatingButton

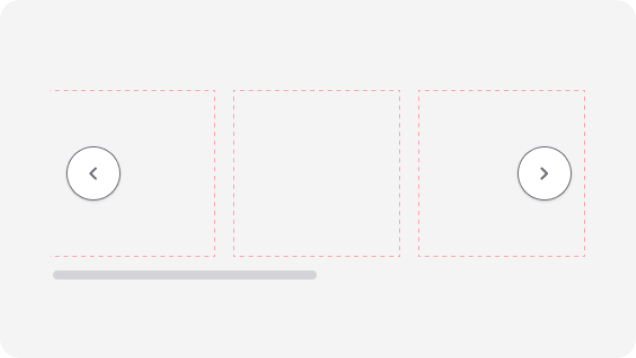
Scrollable

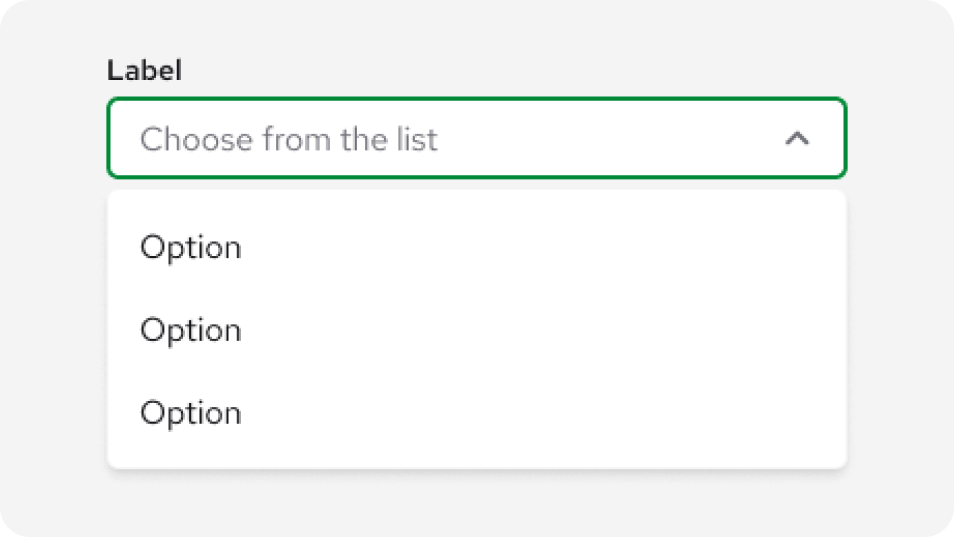
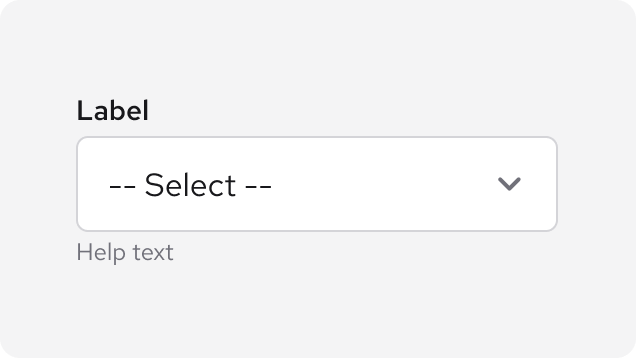
Select

Switch

Textarea

Thumbnail

Tooltip
Composables
Utility functions that help you build your own custom components or extend Storefront UI.
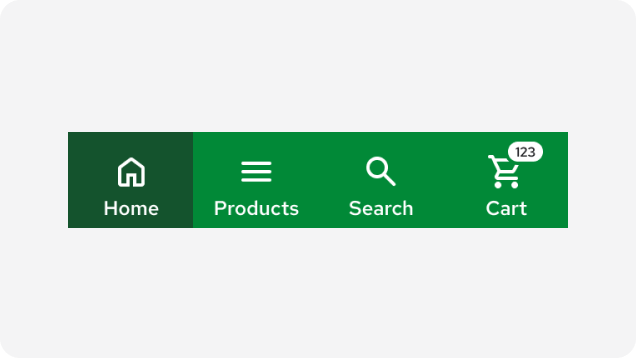
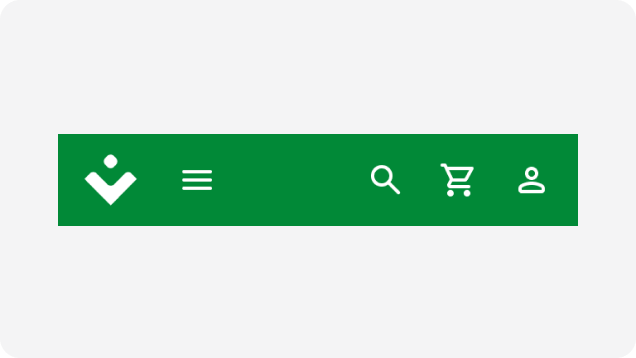
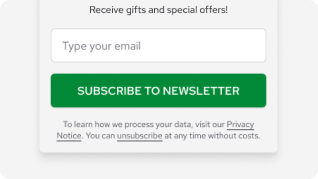
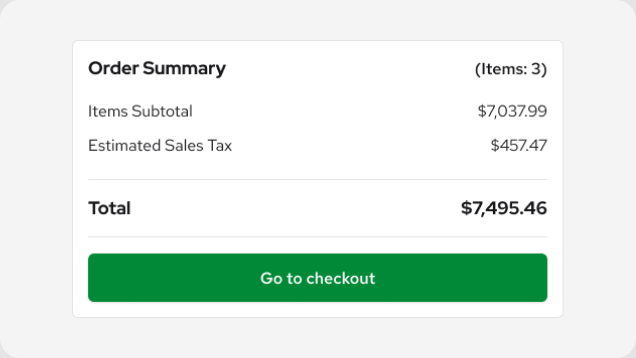
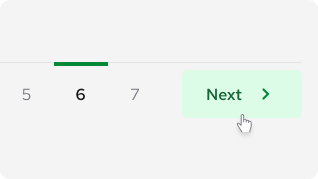
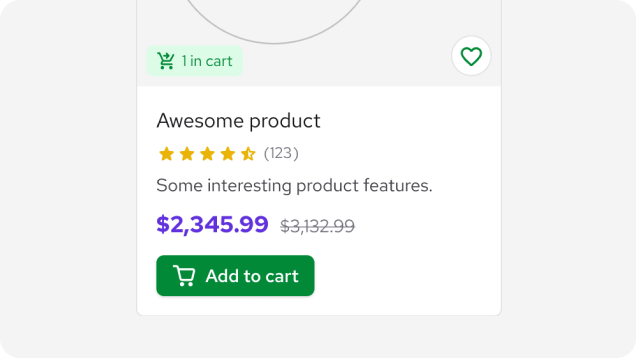
Blocks
Fully accessible UI blocks, designed to integrate beautifully with Tailwind CSS and Vue.